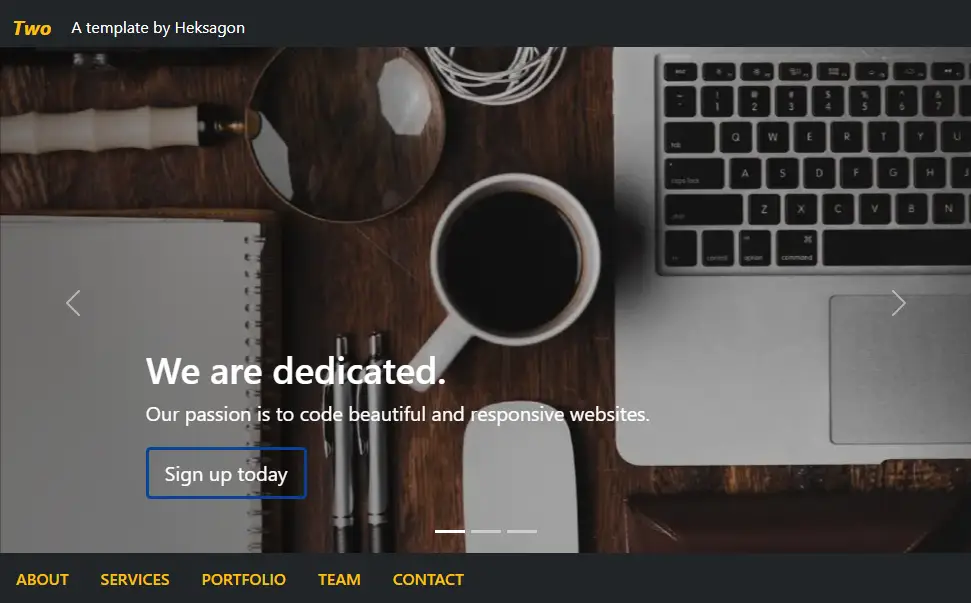
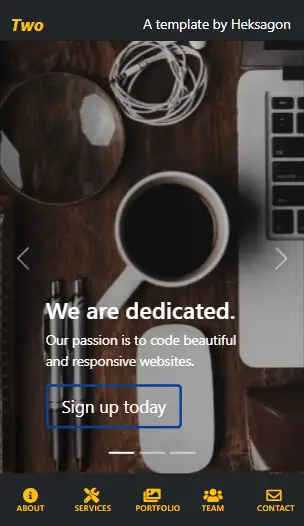
Two is a beautiful, responsive, one-page portfolio website template for creative individuals or businesses. All the colours, fonts, and images are customizable to your specifications. Using a Bootstrap 5.0 Framework, it is responsive and looks good in various screen resolutions from mobile devices, tablets to desktops.
Two by Heksagon
| Information | Detail |
|---|---|
| License | MIT License |
| Version of Product | v1.0 |
| Date of Release | 23-2-2021 |
| Bootstrap | 5.0.0 Beta2 |
- 🔧 Easy-Installation
- ⚡️ Fast
- 📱 Responsive
- 🎨 Customizable
Preview


Performance (Lighthouse Report)
Click here to check out the result
To keep it optimized, in the server that you choose to host, have a suitable caching policy and properly sized images.
Support
If you like this template, please give a star at its GitHub Page, and consider supporting me at:
Your support is greatly appreciated 😊
Installation 📥
- Dowload the zip folder from the link in GitHub or direct dowload by clicking here.
- Unzip all content (inside ‘two-main’ folder) to any working folder of your choice. The general structure should look like so:
.(site root)
├── index.html <-- Customizable home page
├── favicon.ico <-- Browser icon
└── /assets/
├── /css/
│ ├──two.css
│ └──carousel.css
├── /img/ <-- Place images inside this folder
└── /js/
- Use any text editor to edit the HTML files. Please don’t move any existing files out of their respective folders to make sure the links and styling work.
- Once you have everything ready, make your website live by uploading the files to your hosting provider. Or you can register for a new hosting provider by clicking here:


If you encounter any issues or have any questions with the template, please contact us directly.
Template Guide
- Once downloaded from Github, to let your personalized template able to reference each other, please change ALL the file path accordingly (at the root folder of your server). For example,
- Delete
/twofrom this path:
/two/assets/css/two.css
to the following in your index.html files
/assets/css/two.css
- Store all your images in
/assets/img/folder to easily reference them. - To change the favicon, save your logo as
favicon.icoin the root folder. - In
index.htmlthe colours, images, and fonts can be customizable for a fully responsive site. For example, you can change the different colours of the website at the internal CSS ofindex.html:
:root{
--two-primary: #084298; /* Colour of Buttons & Icons */
--two-primary-hover: #0057da; /* Buttons Attribute */
--two-primary-aura: rgba(13, 109, 253, 0.522); /* Buttons Attribute */
--portfolio: var(--bs-yellow); /* Colour of Background of Portfolio and Navigation*/
--link-active: #fff; /* Colour of Navigation when active*/
--bs-dark: #212529; /* Colour of Navbar, Contact Section and Footer Background */
}
- If you’d like more customization, you can edit the Stylesheets, Javascripts or even add your own.
- In order to receive any contact submission from site visitors, please replace the form action in the Contact Us Section in
index.htmlto a valid one which can be retrieved by registering for a free account in Formspree
<form action="[Replace with a valid Formspree link here]" method="post">
Custom Installation
If you’d like to have a custom installation and further customization, feel free to contact us to request for a quotation.
