Three is a simple ecommerce website template that employs the implementation of parallax and modals. All the colours, fonts, and images are customizable to your specifications. Using a Bulma CSS framework, it is responsive and looks good in various screen resolutions from mobile devices, tablets to desktops.
Three by Heksagon
| Information | Detail |
|---|---|
| License | MIT License |
| Version of Product | v1.0 |
| Date of Release | 12-4-2021 |
| Bulma | 0.9.2 |
- 🔧 Easy-Installation
- ⚡️ Fast
- 📱 Responsive
- 🎨 Customizable
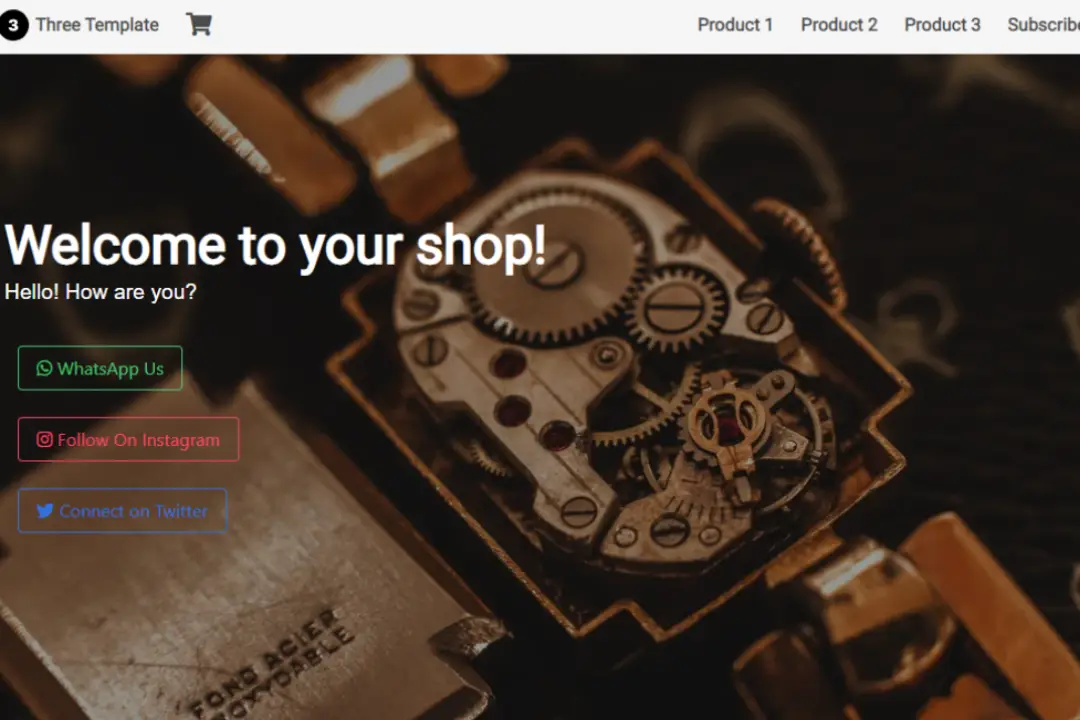
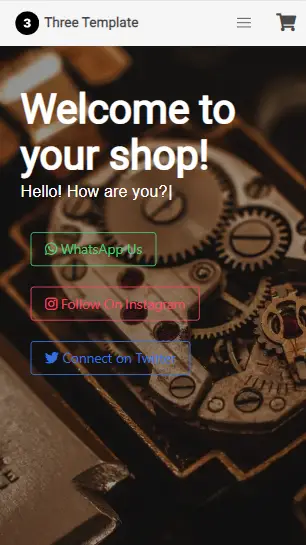
Preview


Performance (Lighthouse Report)
Click here to check out the result
To keep it optimized, in the server that you choose to host, have a suitable caching policy and properly sized images.
Support
If you like this template, please give a star at its GitHub Page, and consider supporting me at:
Your support is greatly appreciated 😊
Installation 📥
- Dowload the zip folder from the link in GitHub or direct dowload by clicking here.
- Unzip all content (inside ‘three-main’ folder) to any working folder of your choice. The general structure should look like so:
.(site root)
├── index.html <-- Customizable home page
├── favicon.svg <-- Browser icon
├── hero.webp <-- Hero Image
├── 1.webp, 2.webp, 3.webp <-- Product images
└── three.css <--- Styling CSS
- Use any text editor to edit the HTML files. You can create your own folders or store in the root folder as in this example.
- Once you have everything ready, make your website live by uploading the files to your hosting provider. Or you can register for a new hosting provider by clicking here:


If you encounter any issues or have any questions with the template, feel free to contact us directly.
Template Guide
- Once downloaded from Github, you will have a
three-main.zip.Extract all the folder so into one root folder or you can organize your assets in their respective folder. - To change the favicon, save your logo as
favicon.svgin the root folder. - At the hero section, the social media buttons can be linked to your social media by replacing the href value.
- In index.html & three.css, the colours, images, and fonts can be customizable for a fully responsive site. Change your product images by
- renaming new webp images to replace the default or
- creating a whole new file name and description by changing the value in three.css
- In order to receive any contact submission from site visitors, please replace the form action in the Subscribe Section in
index.htmlto a valid one which can be retrieved by registering for a free account in Formspree or Tiny Letter for newsletters.
<form action="{{Replace your formspree link here}}" method="POST">
Custom Installation
If you’d like to have a custom installation and further customization, feel free to contact us to request for a quotation.
