HTML can organize content in a creative yet systematical way. In this short article, various new concepts will be introduced to better understand how to write beautiful HTML.
Nesting Elements
It is possible to write elements inside other elements. This is called nesting and can be seen in the previous example where <html> element contains other elements such as the <head> and <body> elements.
Another example of nesting is the following where the <strong> element is nested inside the <p> element:
<p>I <strong>love</strong> eating apples.</p>
There is also the wrong way to do nesting, which does not produce the expected results. The first <p> element should close after the second <strong> element is closed.
Here is a nesting example done in a wrong way:
<p>I <strong>love</p> eating apples.</strong>
Block & Inline Elements
Block-level elements and inline elements are two vital types of HTML elements:
Block-level elements (new line) provide the structural components of the page. It appears on a new line before or after other contents. Examples of such element includes paragraphs
<p>, headings, navigation menus, lists, or footers. It can also be nested inside other block-level elements but not in inline elements.Inline elements (same line) are surrounded inside block-level elements and wraps only a small part of the content. Normally, it is used with text element such as
<a>element to create hyperlink and<em>or<strong>elements to create emphasis.
See the Pen Sample HTML by Heksagon (@Heksagonnet) on CodePen.
Void Elements
Some elements may not follow the anatomy of having an opening tag, content, followed by a closing tag. Elements may also consist of a single tag or a self-closing tag. It is normally used to insert/embed something. These are called void elements. An <img> element is an example that embeds an image file:
<img
src="https://www.heksagon.net/og.webp"
alt="Heksagon Open Graph Image"
title="Heksagon Open Graph Image" />

HTML Entity
In HTML, some characters are used as syntax and will not be shown. Therefore, there is a special way to write these characters using their special character reference or HTML entities.
For example, if <p> tag is used as is, this will occur:
See the Pen Sample HTML by Heksagon (@Heksagonnet) on CodePen.
Here are a few examples of HTML Entities for your reference:
| Result | Entity Name | Description |
|---|---|---|
| non-breaking space | |
< | < | less than |
> | > | greater than |
& | & | ampersand |
" | " | double quotation mark |
' | ' | single quotation mark (apostrophe) |
¢ | ¢ | cent |
£ | £ | pound |
¥ | ¥ | yen |
€ | € | euro |
© | © | copyright |
® | ® | registered trademark |
Attributes

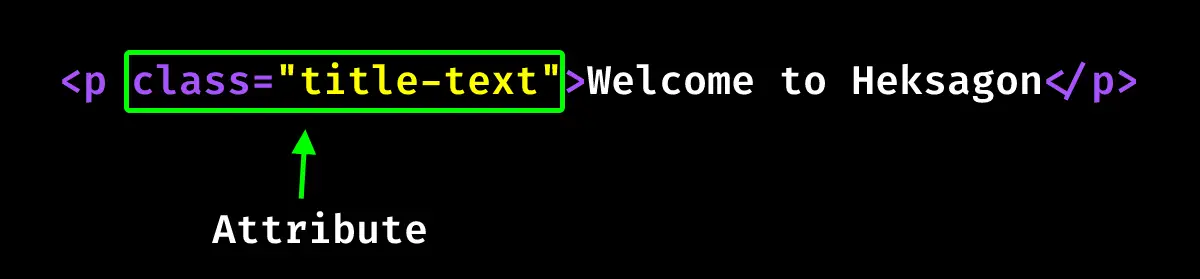
Extra information about the element can be contained inside the attributes even though it will not appear in the content. From the above example, the class attribute is used with an identifying name to target the element’s style information.
This is what an attribute should have:
- Separated by a space between it, the element name and other attributes (if any).
- The attribute name should follow with an equal sign.
- The attribute value (after the equal sign) is wrapped with the opening and closing quotation marks.
Example (Anchor Element)
An anchor element uses the <a> tags to turn its content into a hyperlink. Here are some attributes that it accepts (among others):
| Attribute | Description |
|---|---|
href | The value of this attribute is the web address to be directed when users click the link. |
title | This attribute gives out some description about of the link and will appear as a tooltip when the mouse is hovered over this element. |
target | target="_blank" will open the link in a new tab. If the link is to be displayed in the current tab, this attribute can be removed. |
rel | rel="noopener noreferrer" is added if target="_blank" is used to protect your site from performance and security issues. Not necessary if the link is opened in the same tab. |
See the Pen Sample HTML by Heksagon (@Heksagonnet) on CodePen.
Boolean Attributes
Boolean attributes, in a nutshell, is an attribute without values. This is because the value can only have one name, generally, it is the same as the attribute’s name.
Let’s look at the disabled attribute for the button element:
See the Pen Sample HTML by Heksagon (@Heksagonnet) on CodePen.
HTML Comments
HTML comments are wrapped between <!-- and --> markers. These comments will not show and is useful for self-reference or reference for other developers.
See the Pen Sample HTML by Heksagon (@Heksagonnet) on CodePen.
Summary
Congratulations for making it till the end! You have now understood how various elements are used with their attributes such as the <img> and <a> elements. You should also be able to write a basic page with the elements learned.
Stay tuned for the next one where we will explore more HTML concepts.